Java Guessing Game With Play Again Fucntion
Information technology's pretty safe to say that about of the modernistic web would not exist without JavaScript. It's ane of the three standard web technologies (along with HTML and CSS) and allows anyone to create much of the interactive, dynamic content we accept come to expect in our experiences with the Globe Wide Web. From frameworks like React to information visualization libraries like D3, it's hard to imagine the web without it.
There's a lot to larn, and a groovy way to begin learning this popular language is by writing a uncomplicated awarding to get familiar with some concepts. Recently, some Opensource.com correspondents accept written about how to learn their favorite linguistic communication by writing a simple guessing game, so that'due south a peachy identify to start!
Getting started
JavaScript comes in many flavors, but I'll offset with the basic version, commonly called "Vanilla JavaScript." JavaScript is primarily a client-side scripting linguistic communication, then it tin can run in any standard browser without installing anything. All y'all demand is a code editor (Brackets is a dandy ane to try) and the web browser of your choice.
HTML user interface
JavaScript runs in a spider web browser and interacts with the other standard web technologies, HTML and CSS. To create this game, you'll commencement use HTML (Hypertext Markup Language) to create a elementary interface for your players to use. In example you aren't familiar, HTML is a markup language used to provide structure to content on the web.
To beginning, create an HTML file for your code. The file should accept the .html extension to allow the browser know that it is an HTML document. You can call your file guessingGame.html.
Use a few basic HTML tags in this file to brandish the game'southward championship, instructions for how to play, interactive elements for the player to use to enter and submit their guesses, and a placeholder for providing feedback to the player:
<!DOCTYPE>
<html>
<head>
<meta charset = "UTF-8" />
<title> JavaScript Guessing Game </ title>
</ head>
<torso>
<h1>Estimate the Number!</ h1>
<p>I am thinking of a number betwixt 1 and 100. Tin can you approximate what it is?</ p><label for = "guess">My Guess</ label>
<input blazon = "number" id = "estimate">
<input type = "submit" id = "submitGuess" value = "Cheque My Estimate"><p id = "feedback"></ p>
</ body>
</ html>
The <h1> and <p> elements let the browser know what type of text to brandish on the folio. The set of <h1> tags signifies that the text betwixt those two tags (Judge the Number!) is a heading. The set of <p> tags that follow signify that the short cake of text with the instructions is a paragraph. The empty set of <p> tags at the terminate of this lawmaking block serve equally a placeholder for the feedback the game will give the player based on their guess.
The <script> tag
In that location are many ways to include JavaScript in a web page, simply for a short script similar this one, y'all can use a set of <script> tags and write the JavaScript directly in the HTML file. Those <script> tags should go right before the endmost </torso> tag most the cease of the HTML file.
Now, you lot can start to write your JavaScript between these two script tags. The terminal file looks similar this:
<!DOCTYPE>
<html><head>
<meta charset = "UTF-eight" />
<title> JavaScript Guessing Game </ title>
</ caput><body>
<h1>Judge the Number!</ h1>
<p>I am thinking of a number between 1 and 100. Can you guess what it is?</ p><form>
<label for = "approximate">My Guess</ characterization>
<input blazon = "number" id = "judge">
<input type = "submit" id = "submitGuess" value = "Check My Guess">
</ class><p id = "feedback"></ p>
<script>
const randomNumber = Math.floor(Math.random() * 100) + 1
console.log('Random Number', randomNumber)function checkGuess() {
allow myGuess = approximate.value
if (myGuess === randomNumber) {
feedback.textContent = "You got information technology right!"
} else if (myGuess > randomNumber) {
feedback.textContent = "Your gauge was " + myGuess + ". That's too loftier. Try Again!"
} else if (myGuess < randomNumber) {
feedback.textContent = "Your judge was " + myGuess + ". That's likewise depression. Try Again!"
}
}
submitGuess.addEventListener( 'click', checkGuess)
</ script></ body>
</ html>
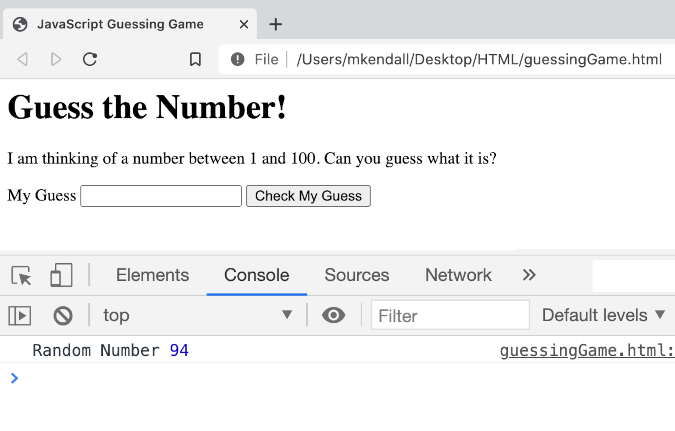
To run this in the browser, either double-click on the file or go to the carte du jour in your favorite web browser and choose File > Open File. (If y'all are using Brackets, you tin can also use the lightning-bolt symbol in the corner to open up the file in the browser).
Pseudo-random number generation
The kickoff step in the guessing game is to generate a number for the player to guess. JavaScript includes several built-in global objects that aid you write code. To generate your random number, use the Math object.
Math has properties and functions for working with mathematical concepts in JavaScript. You lot volition use two Math functions to generate the random number for your player to guess.
Beginning with Math.random(), which generates a pseudo-random number between 0 and 1. (Math.random is inclusive of 0 but exclusive of 1. This means that the function could generate a zero, but it volition never generate a i.)
For this game, set the random number between 1 and 100 to narrow down the actor's options. Have the decimal y'all simply generated and multiply it by 100 to produce a decimal betwixt 0 and…not quite 100. Just you'll take care of that in a few more than steps.
Right at present, your number is however a decimal, and yous want it to be a whole number. For that, you can use another function that is part of the Math object, Math.floor(). Math.floor()'s purpose is to render the largest integer that is less than or equal to the number you give information technology as an argument—which means it rounds down to the nearest whole number:
Math.flooring ( Math.random ( ) * 100 ) That leaves you with a whole number between 0 and 99, which isn't quite the range you want. You can ready that with your concluding step, which is to add 1 to the result. Voila! At present you have a (somewhat) randomly generated number between 1 and 100:
Math.floor ( Math.random ( ) * 100 ) + i Variables
Now you need to store the randomly generated number so that you can compare it to your actor's guesses. To do that, you can assign it to a variable.
JavaScript has unlike types of variables you can cull, depending on how you want to employ the variable. For this game, use const and let.
- let is used for variables if their value can modify throughout the lawmaking.
- const is used for variables if their value should not exist changed.
There's a piddling more to const and permit, but this is all you need to know for now.
The random number is generated only one time in the game, so yous will use a const variable to hold the value. Y'all want to requite the variable a name that makes it clear what value is existence stored, and so name it randomNumber:
const randomNumber A note on naming: Variables and office names in JavaScript are written in camel case. If in that location is just one word, information technology is written in all lower case. If there is more than one word, the beginning word is all lower case, and whatsoever additional words get-go with a capital letter letter with no spaces between the words.
Logging to the panel
Normally, you don't want to bear witness anyone the random number, but developers may want to know the number that was generated to use information technology to help debug the code. With JavaScript, you can use another born function, console.log(), to output the number to the console in your browser.
Most browsers include Developer Tools that yous can open by pressing the F12 key on your keyboard. From there, you should see a tab labeled Console. Any information logged to the console will announced here. Since the code you have written so far will run as shortly as the browser loads, if yous await at the console, you lot should see the random number that y'all just generated! Hooray!

Functions
Side by side, yous need a way to go the thespian's judge from the number input field, compare it to the random number you simply generated, and give the thespian feedback to permit them know if they guessed correctly. To do that, write a role. A part is lawmaking that is grouped to perform a task. Functions are reusable, which means if yous demand to run the same lawmaking multiple times, you can call the function instead of rewriting all of the steps needed to perform the chore.
Depending on the JavaScript version you are using, there are many different ways to write, or declare, a function. Since this is an introduction to the language, declare your function using the basic function syntax.
Start with the keyword part and so requite the function a name. Information technology's good practice to use a name that is an action that describes what the function does. In this case, you are checking the actor's estimate, so an appropriate name for this function would exist checkGuess. After the function proper noun, write a ready of parentheses and then a set of curly braces. You will write the body of the function between these curly braces:
role checkGuess( ) { } Access the DOM
One of the purposes of JavaScript is to collaborate with HTML on a webpage. It does this through the Document Object Model (DOM), which is an object JavaScript uses to access and change the information on a web page. Right at present, you lot demand to get the thespian's judge from the number input field you set upward in the HTML. You can practice that using the id attribute yous assigned to the HTML elements, which in this case is estimate:
<input blazon= "number" id= "judge" > JavaScript tin can become the number the histrion enters into the number input field by accessing its value. You can exercise this by referring to the element's id and adding .value to the terminate. This time, use a let variable to concur the value of the user'due south gauge:
let myGuess = gauge.value Whatever number the histrion enters into the number input field will exist assigned to the myGuess variable in the checkGuess part.
Conditional statements
The side by side step is to compare the player's guess with the random number the game generates. You besides want to give the role player feedback to let them know if their guess was too high, as well low, or correct.
You can make up one's mind what feedback the player will receive by using a serial of provisional statements. A conditional statement checks to see if a condition is met before running a code cake. If the condition is not met, the lawmaking stops, moves on to cheque the next status, or continues with the residual of the code without running the code in the conditional block:
if (myGuess === randomNumber) {
feedback.textContent = "You got it right!"
}
else if (myGuess > randomNumber) {
feedback.textContent = "Your guess was " + myGuess + ". That'south besides high. Try Once more!"
}
else if (myGuess < randomNumber) {
feedback.textContent = "Your guess was " + myGuess + ". That's besides low. Try Once more!"
}
The starting time conditional block compares the histrion's guess to the random number the game generates using a comparing operator ===. The comparison operator checks the value on the right, compares it to the value on the left, and returns the boolean true if they match and false if they don't.
If the number matches (yay!), make certain the thespian knows. To practise this, manipulate the DOM by calculation text to the <p> tag that has the id attribute "feedback." This works just like guess.value higher up, except instead of getting data from the DOM, it changes the information in it. <p> elements don't have a value like <input> elements—they have text instead, so use .textContent to access the chemical element and set the text you desire to display:
feedback.textContent = "You got it right!" Of course, there is a good chance that the player didn't guess right on the first try, and then if myGuess and randomNumber don't match, give the player a inkling to help them narrow down their guesses. If the first provisional fails, the code volition skip the code block in that if statement and check to see if the adjacent condition is true. That brings you to your else if blocks:
else if (myGuess > randomNumber) {
feedback.textContent = "Your approximate was " + myGuess + ". That's likewise high. Attempt Again!"
}
If y'all were to read this every bit a sentence, it might be something like this: "If the player'south approximate is equal to the random number, let them know they got information technology right. Otherwise (else), cheque if the actor'southward guess is greater than randomNumber, and if it is, display the histrion's gauge and tell them it was too high."
The last possibility is that the player's gauge was lower than the random number. To check that, add together ane more else if cake:
else if (myGuess < randomNumber) {
feedback.textContent = "Your approximate was " + myGuess + ". That'southward also low. Try Again!"
}
User events and event listeners
If you look at your script, you'll see that some of the lawmaking runs automatically when the page loads, but some of it does not. You want to generate the random number before the game is played, only you don't want to check the histrion'due south gauge until they take entered it into the number input field and are prepare to bank check it.
The code to generate the random number and log it to the console is outside of a office, and then it will run automatically when the browser loads your script. However, for the code inside your function to run, you have to call it.
There are several means to call a function. Here, you desire the part to run when the player clicks on the "Cheque My Guess" button. Clicking a button creates a user event, which the JavaScript code tin then "listen" for so that it knows when information technology needs to run a office.
The last line of code adds an event listener to the button to "listen" for when the button is clicked. When information technology "hears" that event, it will run the function assigned to the outcome listener:
submitGuess.addEventListener ( 'click' , checkGuess) Just like the other instances where you admission DOM elements, you can use the push button's id to tell JavaScript which element to interact with. And then you can use the congenital-in addEventListener role to tell JavaScript what issue to listen for.
You have already seen a function that takes parameters, but take a moment to look at how this works. Parameters are data that a role needs to perform its task. Not all functions need parameters, just the addEventListener function needs two. The beginning parameter information technology takes is the proper name of the user consequence for which information technology will listen. The user can interact with the DOM in many ways, similar typing, moving the mouse, tabbing with the keyboard, or copying and pasting text. In this case, the user event y'all are listening for is a button click, and so the first parameter will be click.
The second piece of information addEventListener needs is the name of the office to run when the user clicks the button. In this case, it'due south the checkGuess function.
Now, when the histrion presses the "Cheque My Guess" button, the checkGuess function will get the value they entered in the number input field, compare it to the random number, and brandish feedback in the browser to let the histrion know how they did. Crawly! Your game is prepare to play.
Learn JavaScript for fun and profit
This chip of Vanilla JavaScript is just a small gustatory modality of what this vast ecosystem has to offer. It'southward a language well worth investing time into learning, and I encourage you lot to proceed to dig in and acquire more.
Source: https://opensource.com/article/21/1/learn-javascript
0 Response to "Java Guessing Game With Play Again Fucntion"
Post a Comment